11 клас хімія (І урок)
Завдання знаходяться за посиланням:
https://classroom.google.com/u/0/c/NTY2MDUwOTQ5MDJa/a/NTcxMDk5NDA0MTha/details
9 клас хімія (ІІ урок)
Тема: Жири. Склад жирів, фізичні властивості. Природні й гідрогенізовані жири. Біологічна роль.(параграф 30)
Завдання.
1. Опрацювати лекцію.
1. Будова жирів
Історія вивчення жирів пов’язана із прізвищами
двох французьких вчених. У 1817р М. Шеврель нагрів жир з водою в лужному
середовищі. В результаті реакції він отримав гліцерин та суміш карбонових
кислот.
У 1857р П. Бертло проробив зворотну реакцію,
він нагрів гліцерин з вищими карбоновими кислотами і отримав жир.
Чи можете ви ,аналізуючи роботу цих вчених, висловити припущення – що таке жири з хімічної точки зору?
Жири – естери трьохатомного
спирту гліцерину та вищих карбонових кислот.
2. Утворення жирів
Жири – продукти реакції
етерифікації:
СН2 ─ ОН НООС-R1
CН2 ─ О ─ СО ─R1
│ │
СН ─ ОН +
НООС-R2 → CН ─ О ─ СО ─R2 + 3Н2О
│ │
СН2 ─ ОН НООС-R3 CН2 ─ О ─ СО ─R3
Глицерин карбонові жир
кислоти
3. Склад жирів
До складу
молекули жиру входять залишки гліцерину та карбонових кислот. R – радикал кислоти, що
містить від 3 до 25 атомів Карбону. Цікаво, що до складу природних жирів
входять карбонові кислоти лише з парним числом атомів Карбону. Найпоширеніші
кислоти, що входять до складу жирів:
 С17Н35
СООН стеаринова кислота
С17Н35
СООН стеаринова кислота
С15Н31 СООН пальмітинова кислота насичені карбонові
С3Н7 СООН масляна кислота кислоти
С17Н33 СООН олеїнова кислота
С17Н31 СООН лінолева кислота ненасичені
карбонові
С17Н29 СООН ліноленова кислота кислоти
Склад жирів визначає їх
агрегатний стан. Тверді жири містять залишки переважно
насичених кислот, рідкі – переважно ненасичених.
CН2 ─ О ─ СО ─ С17Н35 СН2 ─О ─ СО ─С17Н33
│ │
СН ─ О ─
СО ─ С17Н35
СН ─ О ─ СО ─ С17Н33
│ │
СН2 ─ О ─ СО ─ С17Н35 СН2 ─ О ─ СО ─ С17Н33
Тристеарин (твердий жир) триолеїн (
рідкий жир)
4. Фізичні
властивості жирів
Тваринні жири- тверді,
рослинні – рідкі. Не розчиняються у воді, але добре розчиняються в органічних
розчинниках.
Інформація до роздуму
Науковці та лікарі – дієтологи говорять, що
споживання твердих жирів(сала) спричиняє утворення бляшок холестерину на
стінках кровоносних судин. Це призводить до зростання кількості серцево –
судинних захворювань. Тож, краще вживати олію.
А чи не
краще застосовувати маргарин?
Під час утворення маргарину відбуваються зміни
в структурі молекул карбонових кислот. Утворюються транс – ізомери. Наслідком
вживання такого жиру може стати утворення дефектних біологічних структур. Якщо
ви турбуєтеся про своє здоров’я. вилучайте із раціону гідрогенізовані жири. Про
слід пам’ятати любителям чіпсів, майонезу, фаст – фудів.
2. Записати в зошит інформацію виділену червоним кольором.
3. Переглянути відео матеріал: https://www.youtube.com/watch?v=KzrxUSQVksI
https://www.youtube.com/watch?v=NlBW1m1ELX8
4. Виконати вправу 224 ст 173
Виконане домашнє завдання чекаю на Вайбер або електронну адресу.
8 клас хімія (ІІІ урок)
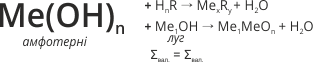
Тема: Амфотерні оксиди та гідроксиди. (параграф 31)
Завдання.
1. Опрацювати міні - лекцію.
Крім кислотних і оснόвних оксидів, існують такі, які можуть реагувати і з кислотами, і з лугами.
Оксиди, здатні виявляти і оснóвні, і кислотні властивості, називають амфотерними.
Гідроксиди, які відповідають таким оксидам, теж проявляють і оснóвні, і кислотні властивості, тому й вони є амфотерними.
До амфотерних сполук належать: ZnO, Zn(OH)2, BeO, Be(OH)2, Al2O3, Al(OH)3, Cr2O3, Cr(OH)3 тощо.
Амфотерними сполуками є оксиди та гідроксиди лише металічних елементів.
Хімічні властивості амфотерних оксидів
Амфотерні оксиди при взаємодії з кислотами проявляють оснóвні властивості, а при взаємодії з лугами й оснóвними оксидами – кислотні:
ZnO + 2HCl = ZnCl2 + H2O;
ZnO + KOH = K2ZnO2 + H2O;
ZnO + Na2O =Na2ZnO2 (натрій цинкат) (при сплавлянні).
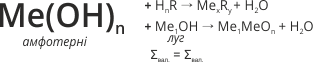
Хімічні властивості амфотерних гідроксидів

2. Записати в зошит поняття червоного кольору.
3. Переглянути відео матеріал: https://www.youtube.com/watch?v=QbCGD8CpIzc
https://www.youtube.com/watch?v=s0glSe-frQQ
4. Виконати вправу в зошит з підручника №247 ст. 174
Виконане домашнє завдання чекаю на Вайбер або електронну адресу.
10 клас хімія (6 урок)
Тема: Жири, як представники естерів. Роль жирів. (параграф 22)
Завдання.
1. Опрацювати лекцію.
1. Будова жирів
Історія вивчення жирів пов’язана із прізвищами двох французьких вчених. У 1817р М. Шеврель нагрів жир з водою в лужному середовищі. В результаті реакції він отримав гліцерин та суміш карбонових кислот.
У 1857р П. Бертло проробив зворотну реакцію, він нагрів гліцерин з вищими карбоновими кислотами і отримав жир.
Чи можете ви ,аналізуючи роботу цих вчених, висловити припущення – що таке жири з хімічної точки зору?
Жири – естери трьохатомного спирту гліцерину та вищих карбонових кислот.
2. Утворення жирів
Жири – продукти реакції етерифікації:
СН2 ─ ОН НООС-R1 CН2 ─ О ─ СО ─R1
│ │
СН ─ ОН + НООС-R2 → CН ─ О ─ СО ─R2 + 3Н2О
│ │
СН2 ─ ОН НООС-R3 CН2 ─ О ─ СО ─R3
Глицерин карбонові жир
кислоти
3. Склад жирів
До складу молекули жиру входять залишки гліцерину та карбонових кислот. R – радикал кислоти, що містить від 3 до 25 атомів Карбону. Цікаво, що до складу природних жирів входять карбонові кислоти лише з парним числом атомів Карбону. Найпоширеніші кислоти, що входять до складу жирів:
 С17Н35 СООН стеаринова кислота
С17Н35 СООН стеаринова кислота
С15Н31 СООН пальмітинова кислота насичені карбонові
С3Н7 СООН масляна кислота кислоти
С17Н33 СООН олеїнова кислота
С17Н31 СООН лінолева кислота ненасичені карбонові
С17Н29 СООН ліноленова кислота кислоти
Склад жирів визначає їх агрегатний стан. Тверді жири містять залишки переважно насичених кислот, рідкі – переважно ненасичених.
CН2 ─ О ─ СО ─ С17Н35 СН2 ─О ─ СО ─С17Н33
│ │
СН ─ О ─ СО ─ С17Н35 СН ─ О ─ СО ─ С17Н33
│ │
СН2 ─ О ─ СО ─ С17Н35 СН2 ─ О ─ СО ─ С17Н33
Тристеарин (твердий жир) триолеїн ( рідкий жир)
4. Фізичні властивості жирів
Тваринні жири- тверді, рослинні – рідкі. Не розчиняються у воді, але добре розчиняються в органічних розчинниках.
Інформація до роздуму
Науковці та лікарі – дієтологи говорять, що споживання твердих жирів(сала) спричиняє утворення бляшок холестерину на стінках кровоносних судин. Це призводить до зростання кількості серцево – судинних захворювань. Тож, краще вживати олію.
А чи не краще застосовувати маргарин?
Під час утворення маргарину відбуваються зміни в структурі молекул карбонових кислот. Утворюються транс – ізомери. Наслідком вживання такого жиру може стати утворення дефектних біологічних структур. Якщо ви турбуєтеся про своє здоров’я. вилучайте із раціону гідрогенізовані жири. Про слід пам’ятати любителям чіпсів, майонезу, фаст – фудів.
2. Записати в зошит інформацію виділену червоним кольором.
3. Переглянути відео матеріал: https://www.youtube.com/watch?v=KzrxUSQVksI
https://www.youtube.com/watch?v=NlBW1m1ELX8
4. Виконати вправу 164 ст 135
Виконане домашнє завдання чекаю на Вайбер або електронну адресу.
9 клас інформатика (7 урок)
Тема: Поняття мови розмітки гіпертексту.
Завдання.
1. Опрацювати лекцію.
Гіпертекст — це текст для перегляду на комп'ютері, який містить зв'язки з іншими документами («гіперзв'язки» чи «гіперпосилання»). Читач має змогу перейти до пов'язаних документів безпосередньо з вихідного (первинного) тексту, активувавши посилання.
HTML (англ. HyperText Markup Language — Мова розмітки гіпертекстових документів) — основана на SGML текстова мова розмітки, призначена для маркування документів, що містять текст, зображення, гіперпосилання, тощо. HTML-документи лежать в основі Веб, і відображаються із допомогою веб-браузерів. Разом із видимою інформацією, HTML-документи містять додаткові метадані, такі як, наприклад, мова тексту, автор документа, стислий підсумок. Мова розмітки розроблялась консорціумом W3C, остання версія — 4.01, очікується, що HTML буде замінена розширюваною мовою розмітки гіпертексту (XHTML).
Дані у форматі HTML нагадують звичайні текстові файли за винятком того, що деякі символи в них (так звані теги (tag)) інтерпретуються як розмітка.Тег – інструкція браузеру, яка вказує спосіб відображення тексту. Розмітка надає документу деяку, визначену тегами, структуру: параграфи, розділи, абзаци, списки, малюнки, таблиці, колонтитули, індекси, зміст тощо. Всередині кожного блоку можна змінювати шрифт, розмір символів, колір тексту, виділяти текст курсивом та/або робити його напівжирним. Головною особливістю HTML є спроможність використовувати гіперзв'язки (links), завдяки яким можливі посилання та переходи з поточної веб-сторінки на інші документи, як локальні (документи поточного сервера), так і такі, що знаходяться на серверах в найвіддаленіших регіонах земної кулі. Мова HTML, також дозволяє вставляти в документи зображення, звук, відео та ін. Перегляд HTML-документу здійснюється за допомогою веб-оглядача (таких програм як Internet Explorer, Netscape та ін.).
Первинна мова розмітки HTML розроблялася у стандарті SGML, але зараз все частіше можна бачити використання XHTML, в основному подібної до звичайного HTML за вийнятком деяких синтаксичних відмінностей, введених стандартом XML.
2. Записати в зошит інформацію виділену червоним кольором.
3. Дати письмово відповідь на питання:
1..Для чого була розроблена мова HTML?
2..Що таке тег?
3.Які існують типи тегів?
Виконане домашнє завдання чекаю на Вайбер або електронну адресу.
11 клас інформатика (8 урок)
Завдання знаходяться за посиланням:
https://classroom.google.com/u/0/c/NTY2MDUwOTQ5MDJa/a/NTczNTAxMzA0MzNa/details